praidict
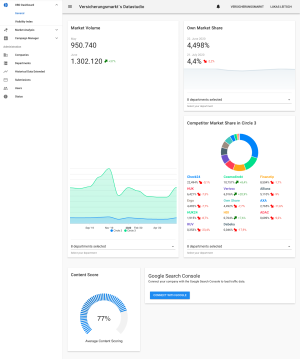
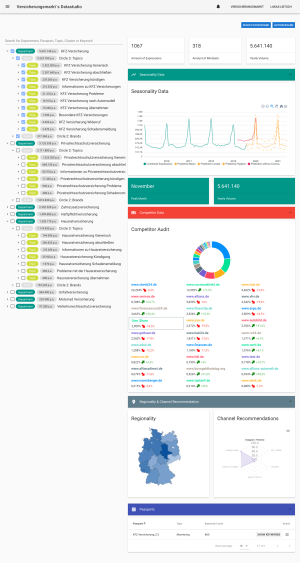
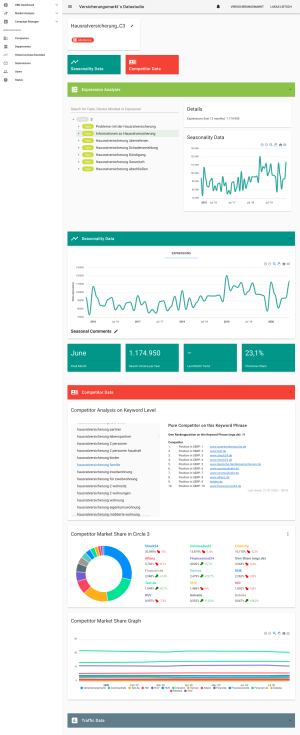
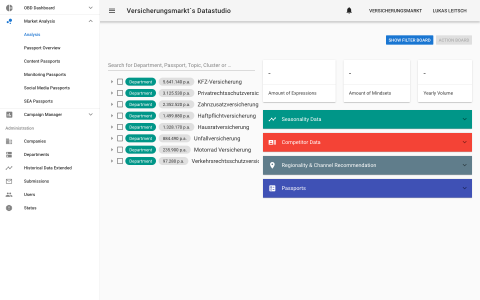
Seit 2018 entwickle ich die Web-Anwendung praidict für das gleichnamige Unternehmen. In den Jahren sind die Anforderungen gewachsen und heute bietet die Web-Anwendung dem Kunden eine Vielzahl von einzelnen Tools, um Online-Märkte zu analysieren.
Die Laravel-App hat in den vergangenen Jahren einen sehr großen Datensatz aggregiert, der die Basis für alle vorgenommenen Auswertung darstellt.

Eingesetzte Technologien
Single-Page-Application
Die Web-Anwendung ist als Single-Page-Application aufgebaut. Das Frontend ist mit Vue.js, Vue Router, Vue Store und Vuetify umgesetzt. Über eine REST-API kommuniziert das Frontend mit dem Laravel-Backend.
Dieses Setup ermöglicht es nach dem initialen Laden der Anwendung dynamisch und parallel Daten über die API anzufragen. Somit wird die Wartezeit für den Benutzer reduziert.
Für die Authentifizierung des Benutzers und die Zuordnung des ausgewählten Unternehmens wird der JSON Web Token genutzt.
Multi Tenancy
In der Anwendung sind die Daten immer einem Unternehmen zugeordnet. Damit die Daten nicht alle in einer Datenbank-Tabelle gespeichert sind, ist die Anwendung als Multi-Tenancy-App aufgebaut. Jedes Unternehmen hat im Hintergrund seine eigene Datenbank. Dies ermöglicht ein einfaches Zuordnen der Daten und erhöht die Performance, da nur die Daten des aktuell ausgewählten Unternehmens verarbeitet werden.
Dem Benutzer sind Unternehmen zugeordnet und beim Anmelden wird ein Unternehmen ausgewählt. Alle weiteren Anfragen an die Anwendung nutzt die zuvor ausgewählte Datenbank.
Aggregierung und Verarbeitung von Daten
Über externe APIs ruft die Anwendung automatisiert nach dem Anlegen eines neuen Unternehmens Daten ab. In regelmäßigen Abständen werden neue Daten zu den Unternehmen abgerufen. Bei der Kommunikation mit den APIs kommen unter anderem Webhooks, OAuth, Screen Scraper oder Amazon Lambda zum Einsatz. Die aufbereiteten Daten werden anschließend in der Datenbank gespeichert.
Neben der Auswertung der Daten durch Datenbank-Abfragen, werden Datensätze zu Elasticsearch übertragen, um z.B. Daten zu filtern und dem Nutzer aufzubereiten.
Hintergrund-Aufgaben
Die Auswertung und Verarbeitung der Daten sind in einigen Fällen aufgrund der hohen Datenmenge sehr aufwendig. Damit der Benutzer nicht auf die Ergebnisse des Servers warten muss, werden die komplexen Aufgaben nach dem Speichern der Daten automatisch mit Hintergrund-Aufgaben (Laravel Queues) verarbeitet. Die Hintergrund-Aufgaben werden eigenständig vom Server verwalten und sind unabhängig von den Anfragen durch den Benutzer.
Die Ergebnisse der Aufgaben werden entweder in der Datenbank gespeichert oder im Redis Cache. Der Benutzer kann diese anschließend ohne Verzögerung abrufen.